3.7、如何实现微信小程序代码分包
微信小程序或其他小程序,小程序在加载后就会默认获取编译后的代码到手机本地,如果程序的包太大,就会处于一直缓慢的下载中。所以微信等开发商将程序代码分为主要和子包,
主包最大支持2M,子包支持最大2M,但是子包支持多个。好像最大是40M,也就是19个子包。
如果我们主包经过压缩后占用空间还是太大的情况下,我们需要将一定的业务逻辑代码进行迁移到子包。
我们使用的uniapp的编码。所以我们只演示uniapp的操作。
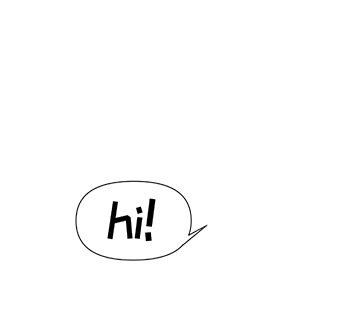
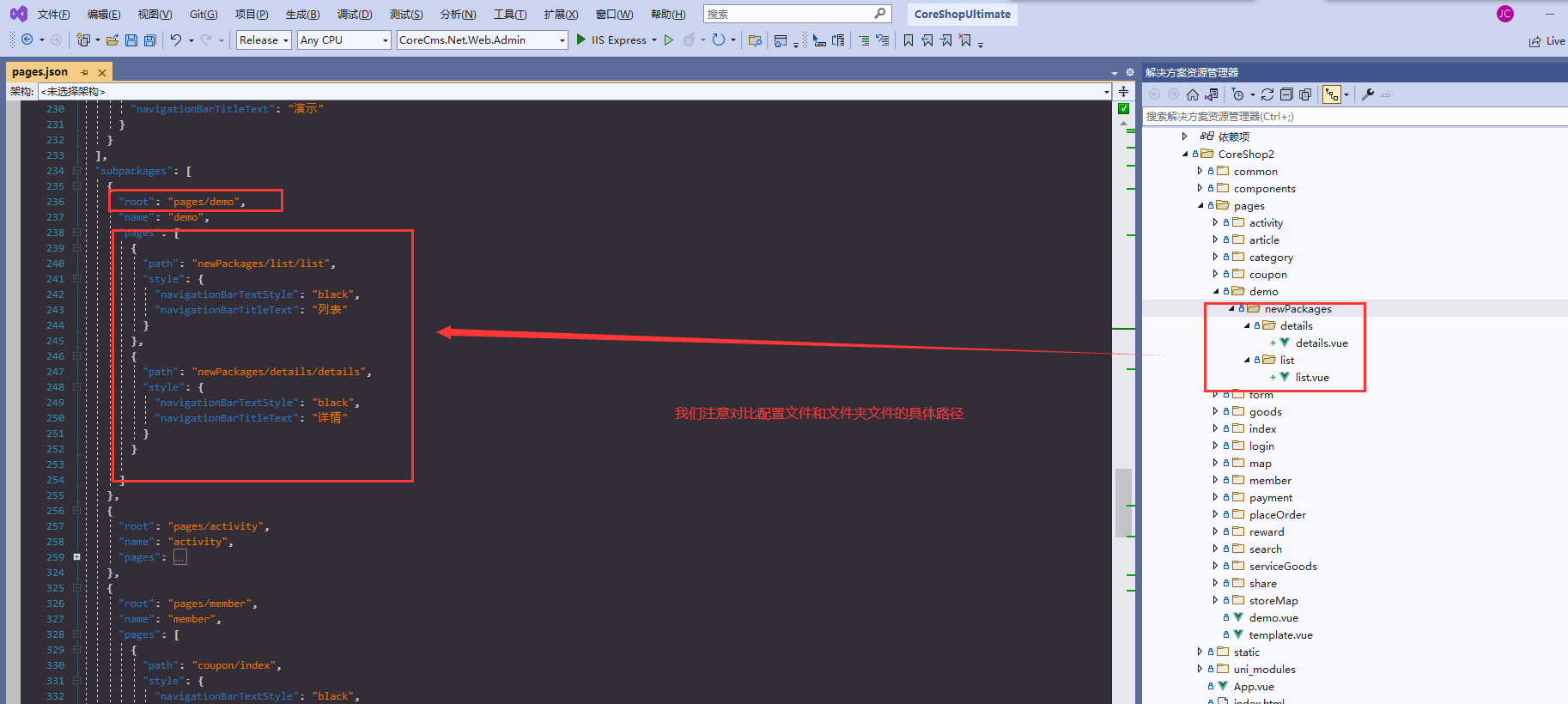
首先我们打开uniapp代码的pages.json文件。

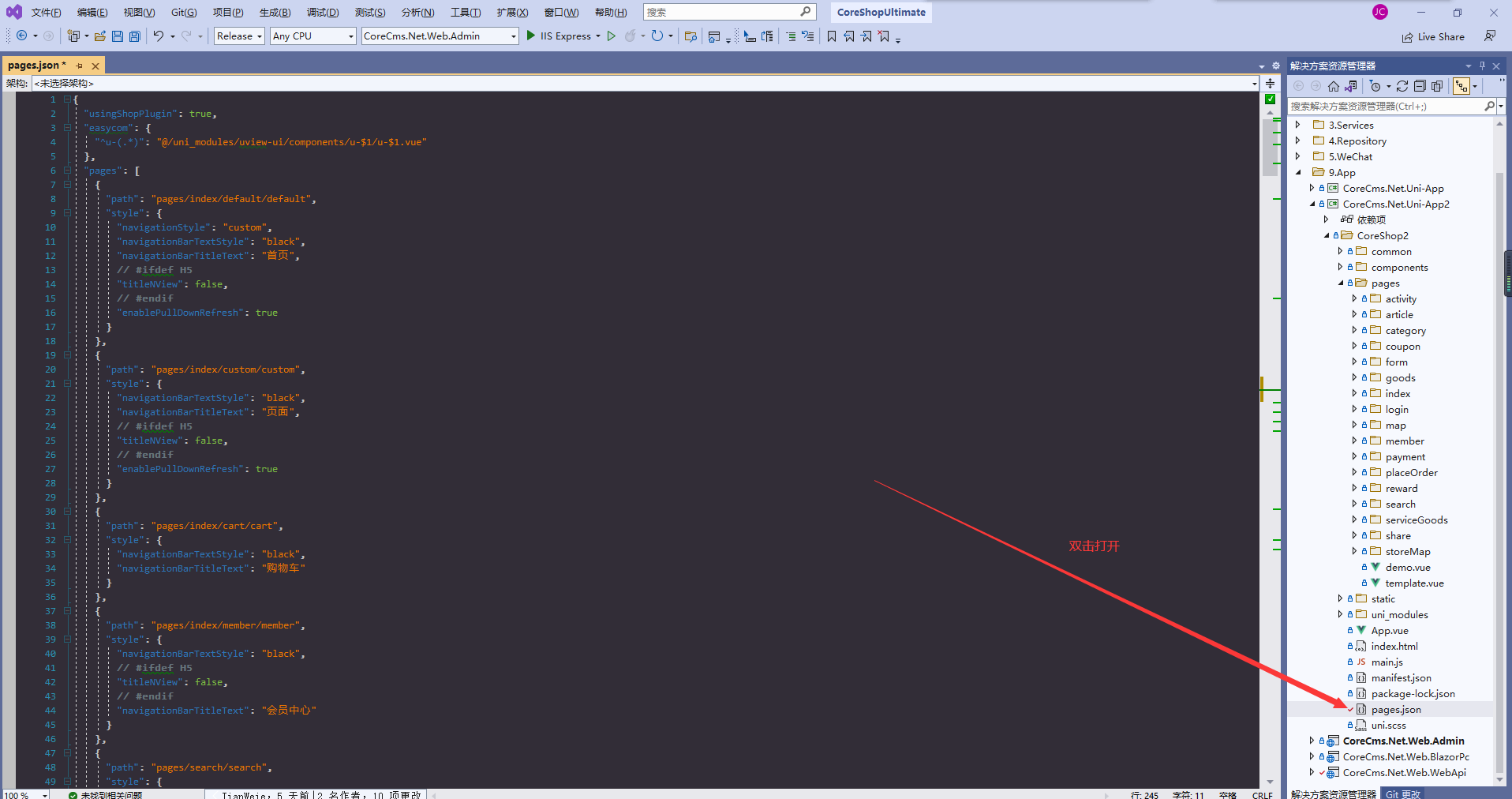
然后我们找到subpackages节点

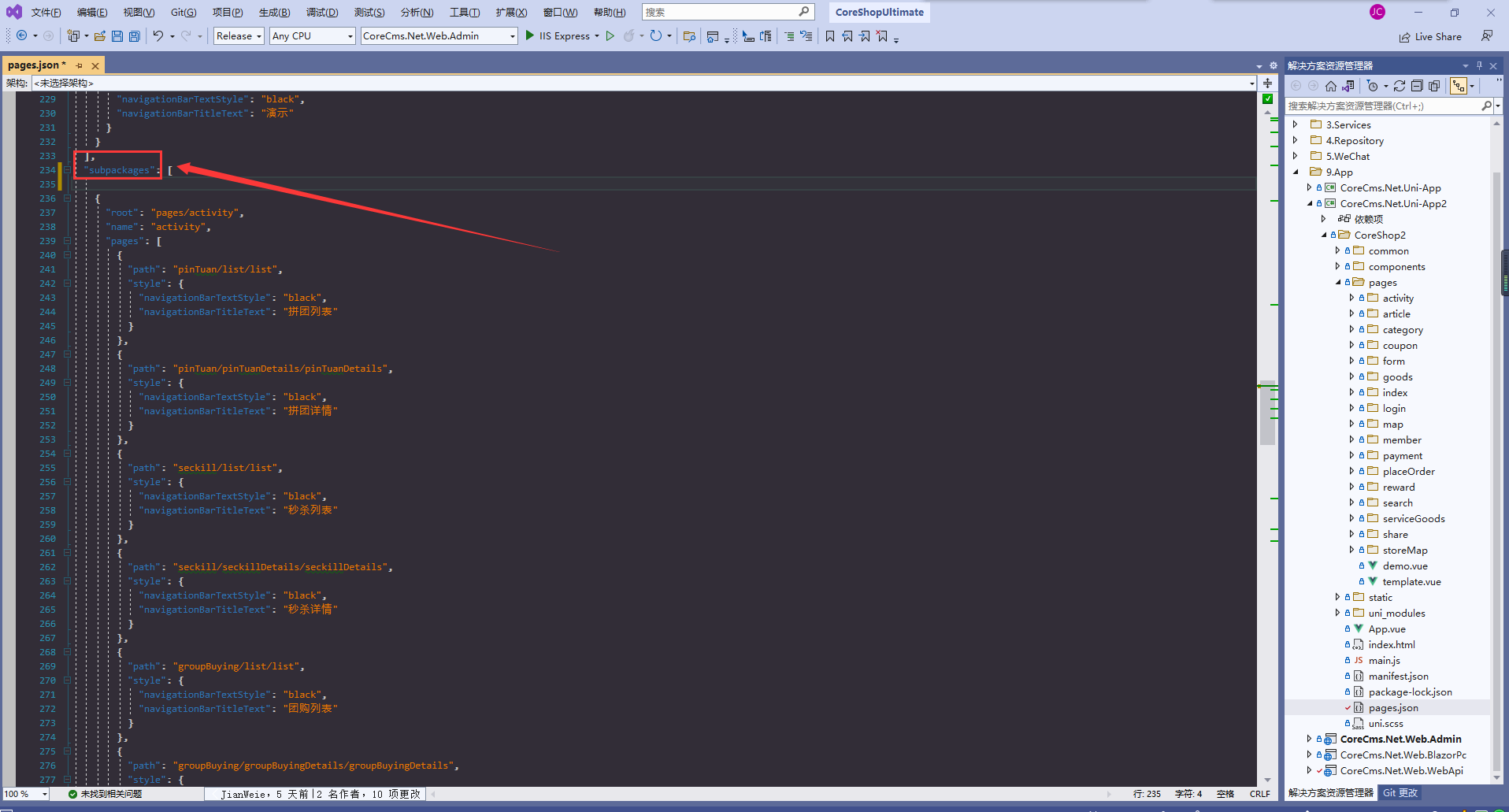
这是一个数组,我们直接增加子包即可。


这样就实现了分包了。
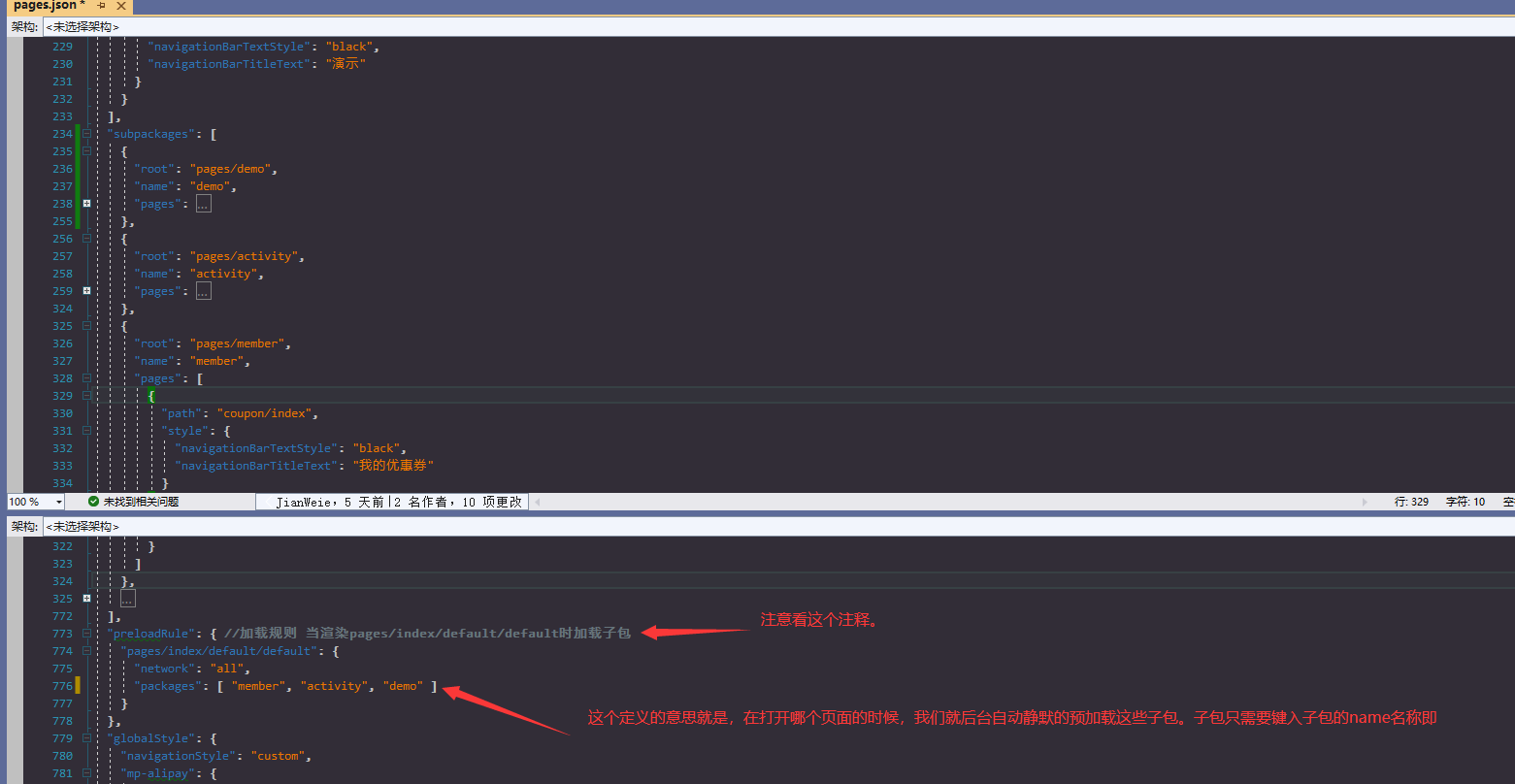
然后我们要进行预加载。也就是什么时候可以加载子包。
我们找到preloadRule代码行

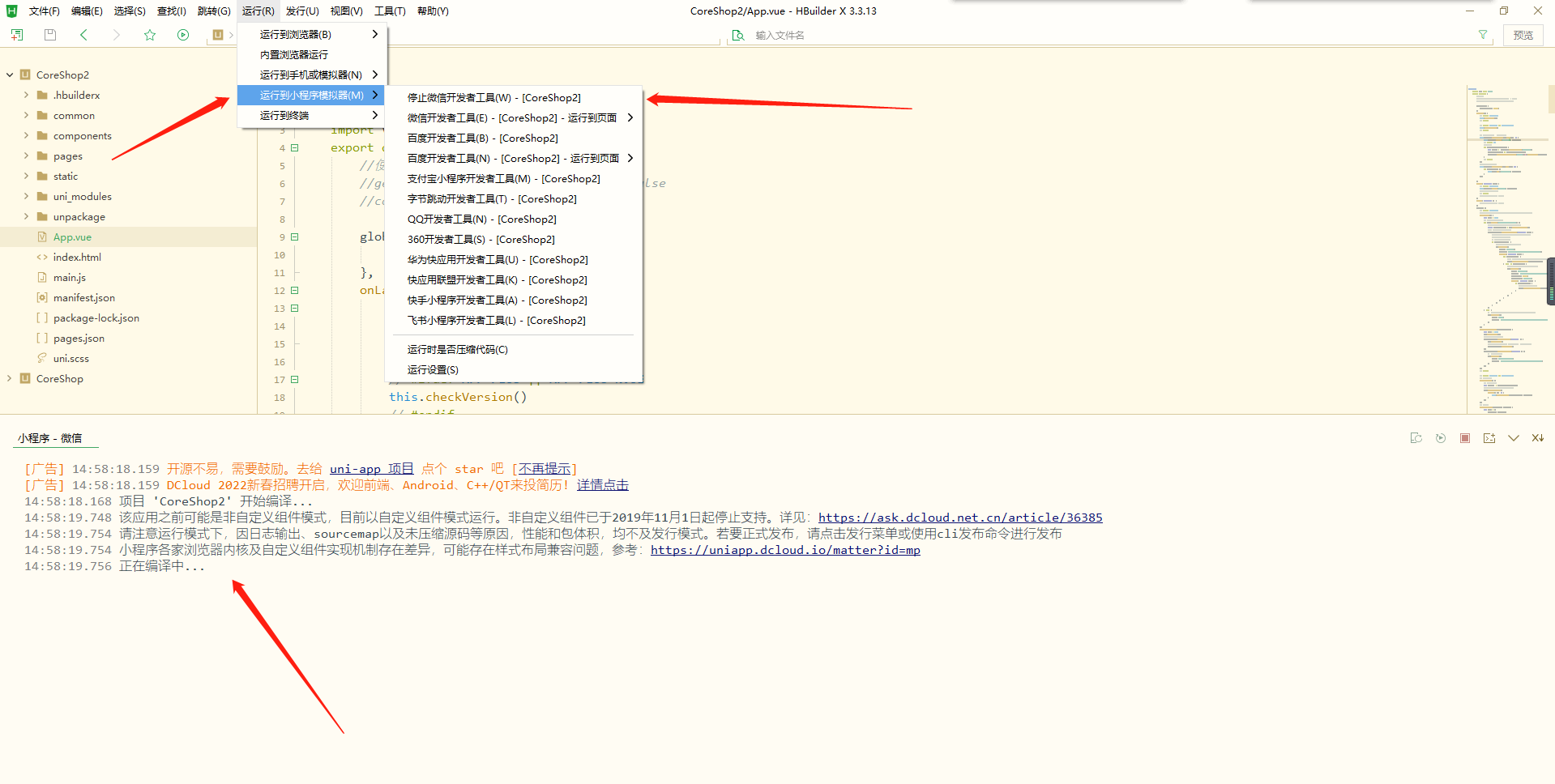
然后我们测试下


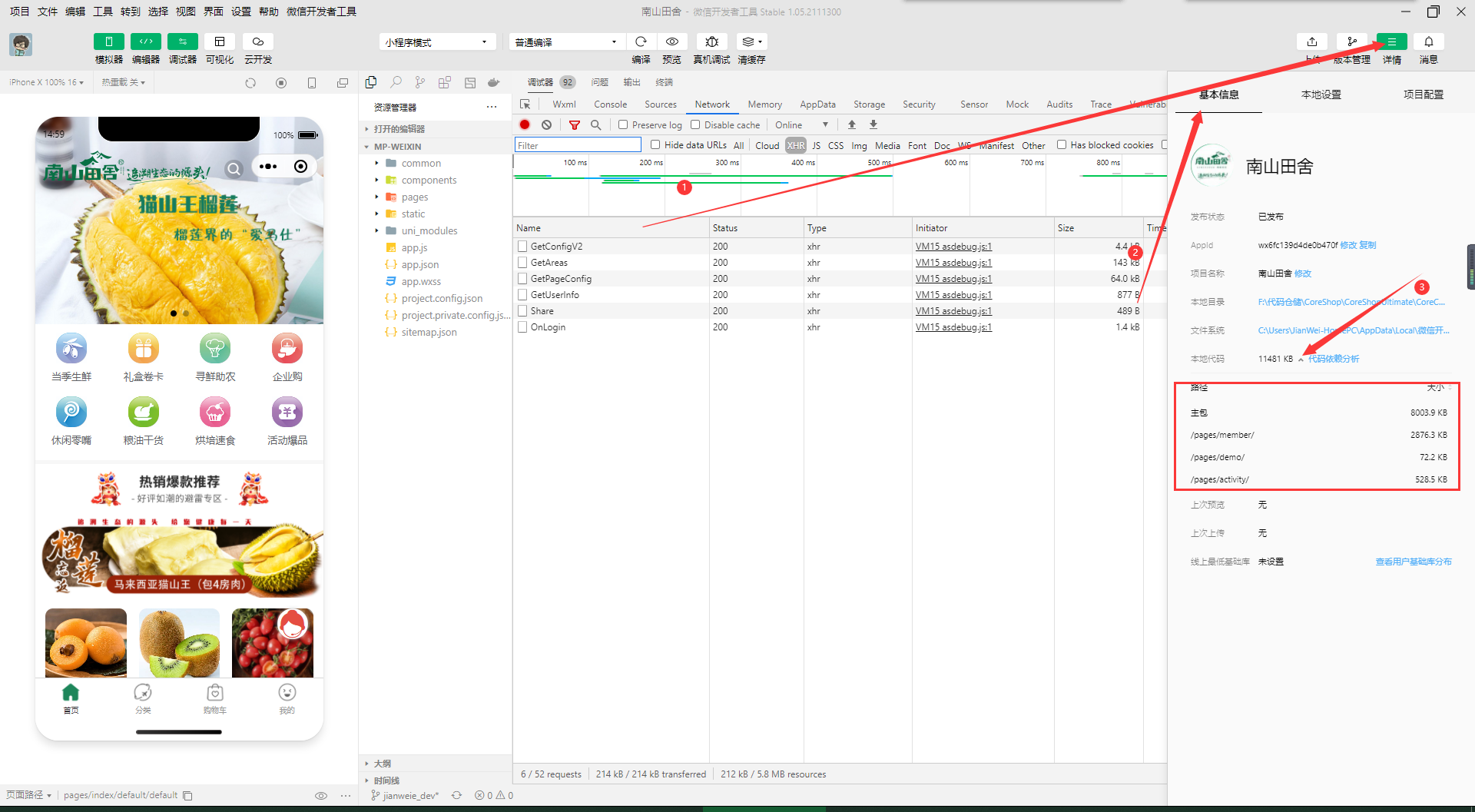
我们发现开发调试环境下,分包就成功了。
正式版只需要点击发布微信小程序即可。